⏰ #18 Jak zmniejszyć liczbę spotkań i co jest nie tak z font-size?
⏰ Zaoszczędzą 322 tys. godzin w tym roku. Zobacz jak!

Na początku roku w Shopify wprowadzili estymowane koszty podczas tworzenia spotkania. Dodatkowo anulowali 12 000 powtarzalnych wydarzeń i wprowadzili zasadę brak spotkań w środy. Po pięciu miesiącach średni czas spędzany (marnowany) na spotkaniach przez pracownika spadł o 14%, a czas spotkań w środy o 26%.
Więcej przeczytasz w wywiadzie z CEO Shopify.

Storybook 7.1
Jedna z ciekawszych aktualizacji Storybooka w której autorzy dodali:
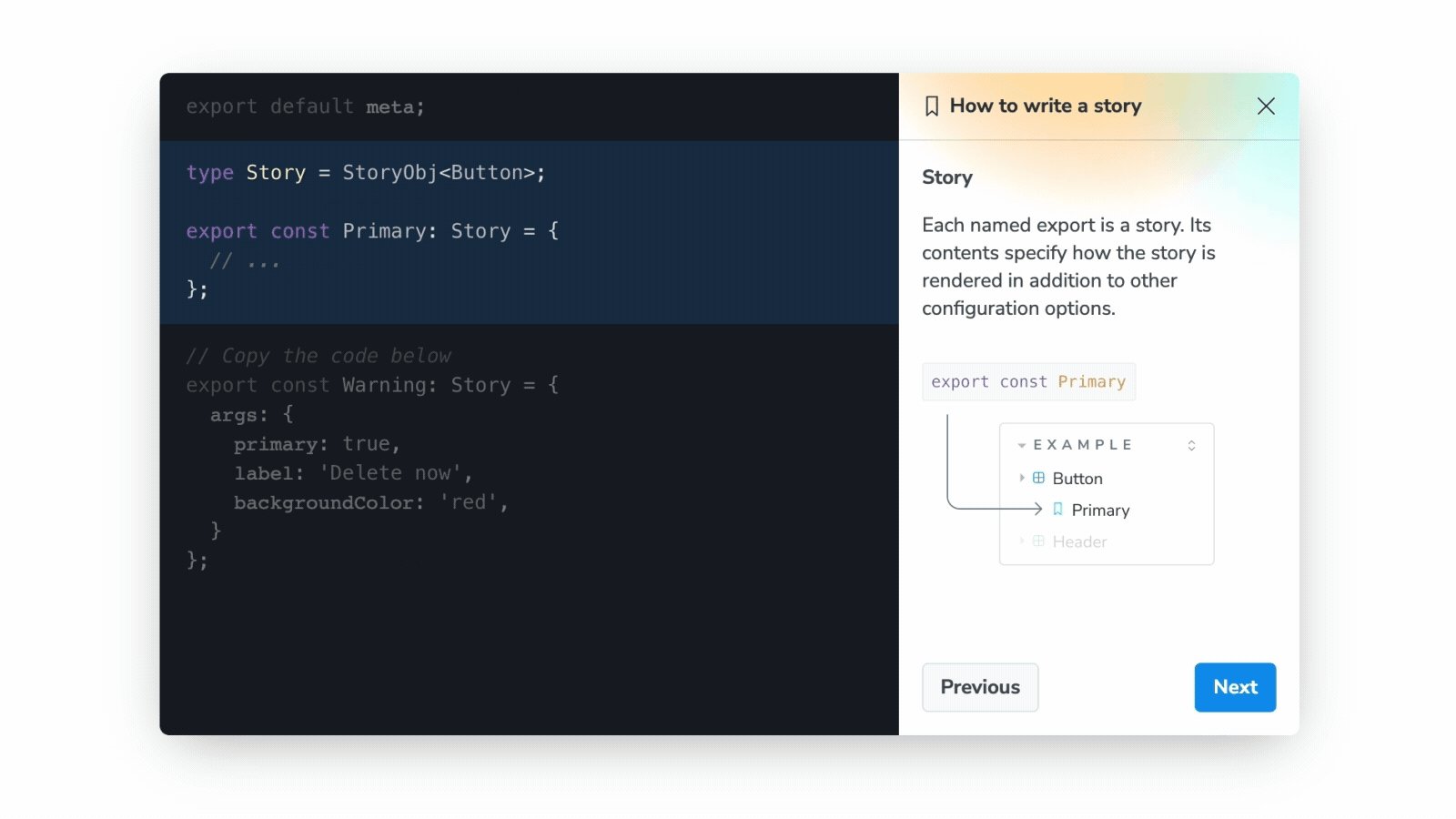
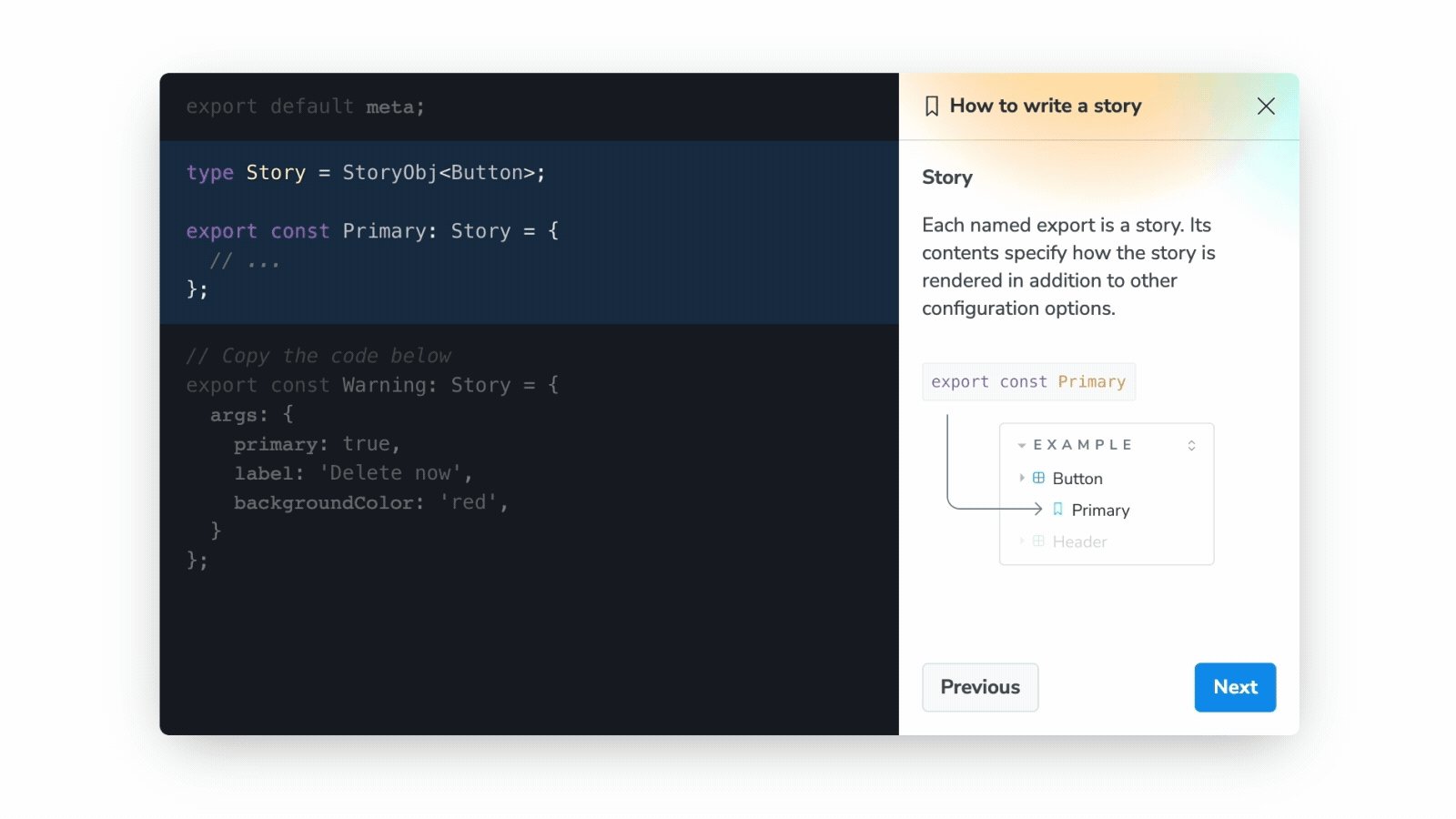
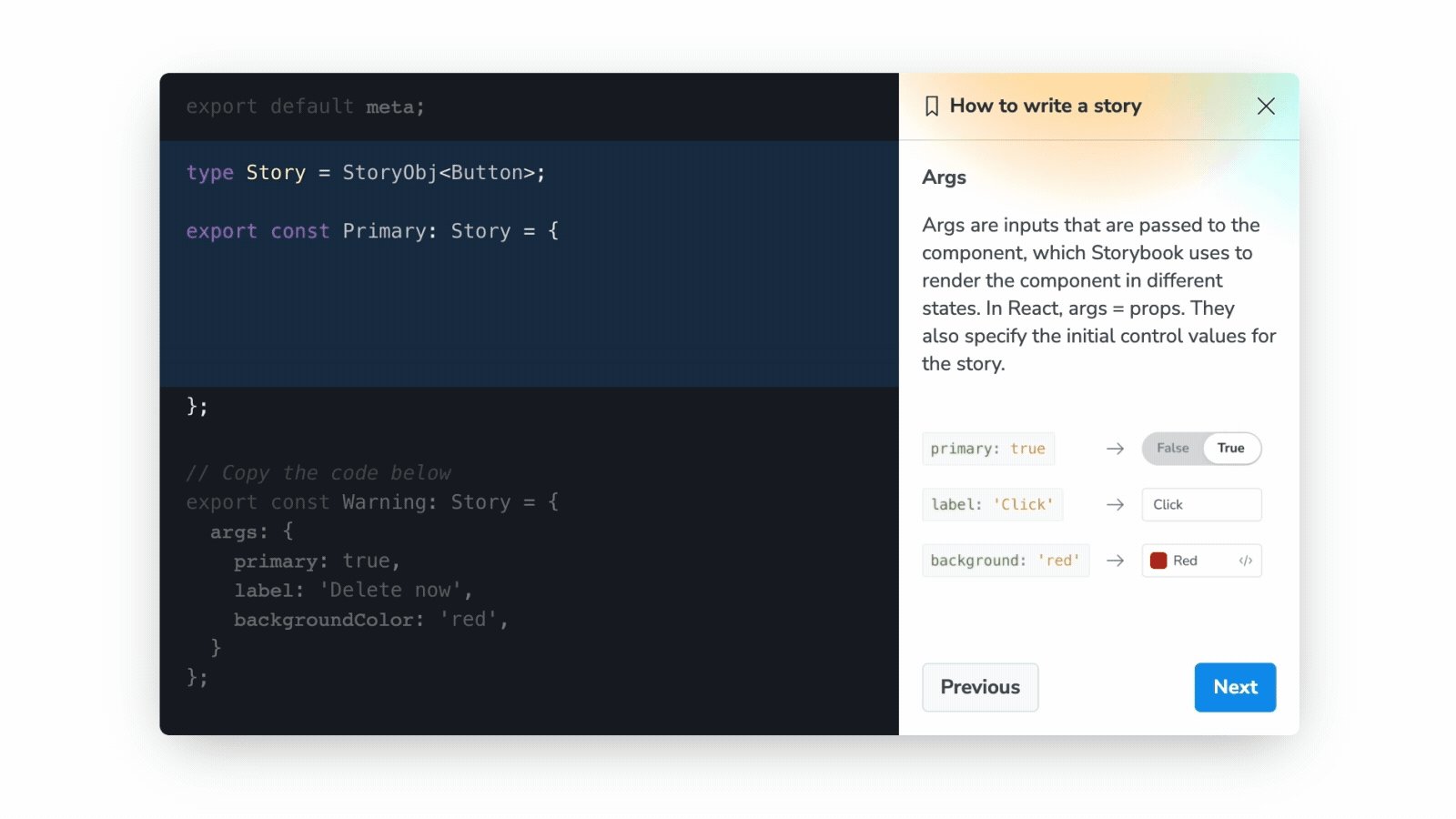
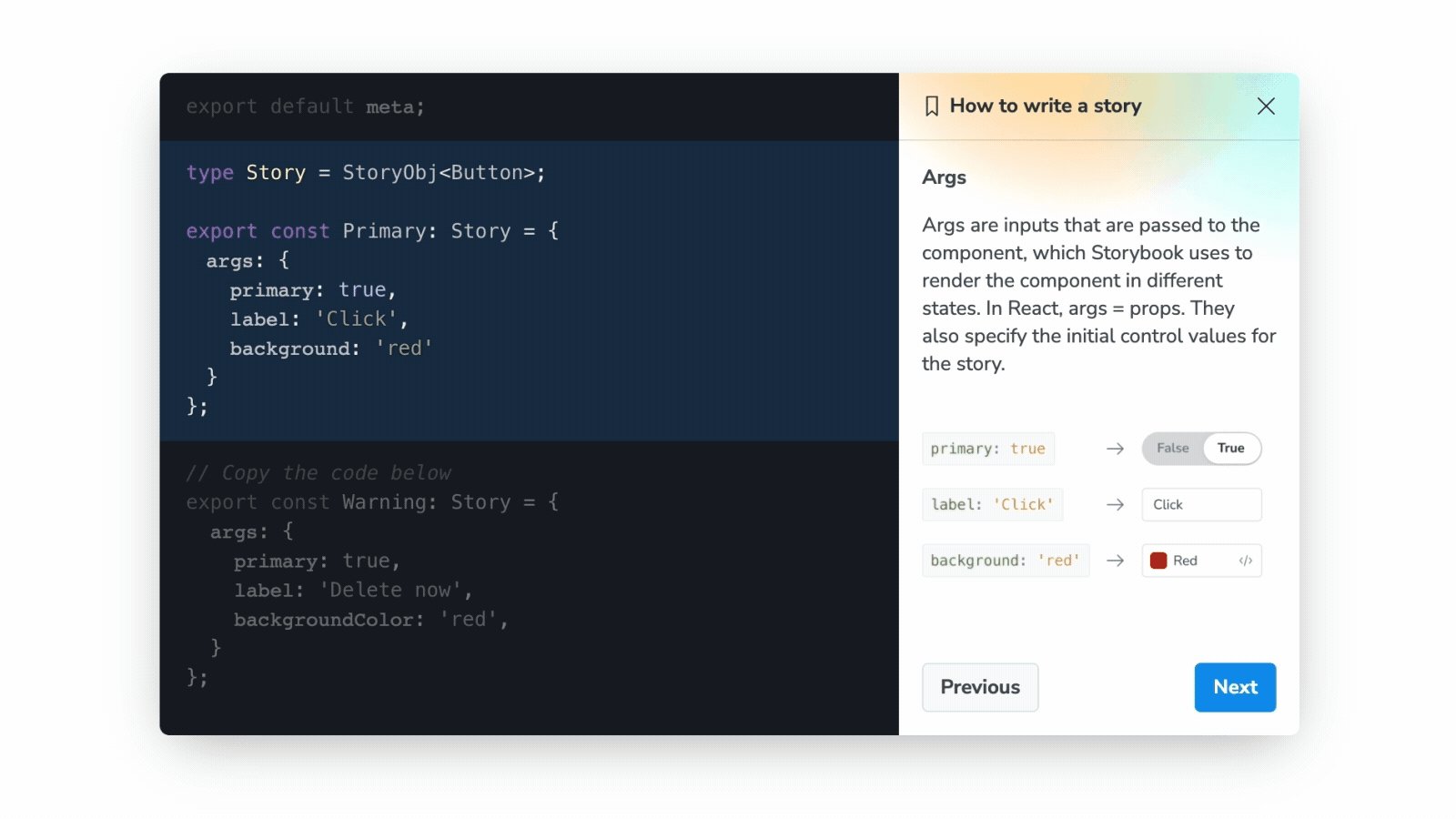
Onboarding
Krótkie wprowadzenie w aplikację, jak pisać stories. Idealne wprowadzenie dla nowych użytkowników, którego moim zdaniem bardzo brakowało.

New API references
Kolejna zmiana dotyczy dokumentacji - pojawiło się API Reference dla pliku main oraz dla Doc blocks. Zmieniono też domyślny "język" na Typescript.

Partnerstwo z Figmą
Storybook został oficjalnym partnerem Figmowego Dev mode. Poza tym plugin Figmy został zaktualizowany i wdrożony do core Storybooka.
W kolejnych wydaniach na pewno wrócę do tego tematu, bo wykorzystuję w pracy oba narzędzia i jestem ciekaw co i jak się zmieniło.

useHooks
Jeśli zaczynasz pracę z Reactem (lub pracujesz) to na pewno przyda Ci się poniższa biblioteka. Znajdziesz tam sporo hooków, "bezpiecznych dla serwera", np.:
- useLocalStorage
- useTimeout
- useFetch
- useIdle
i wiele więcej.

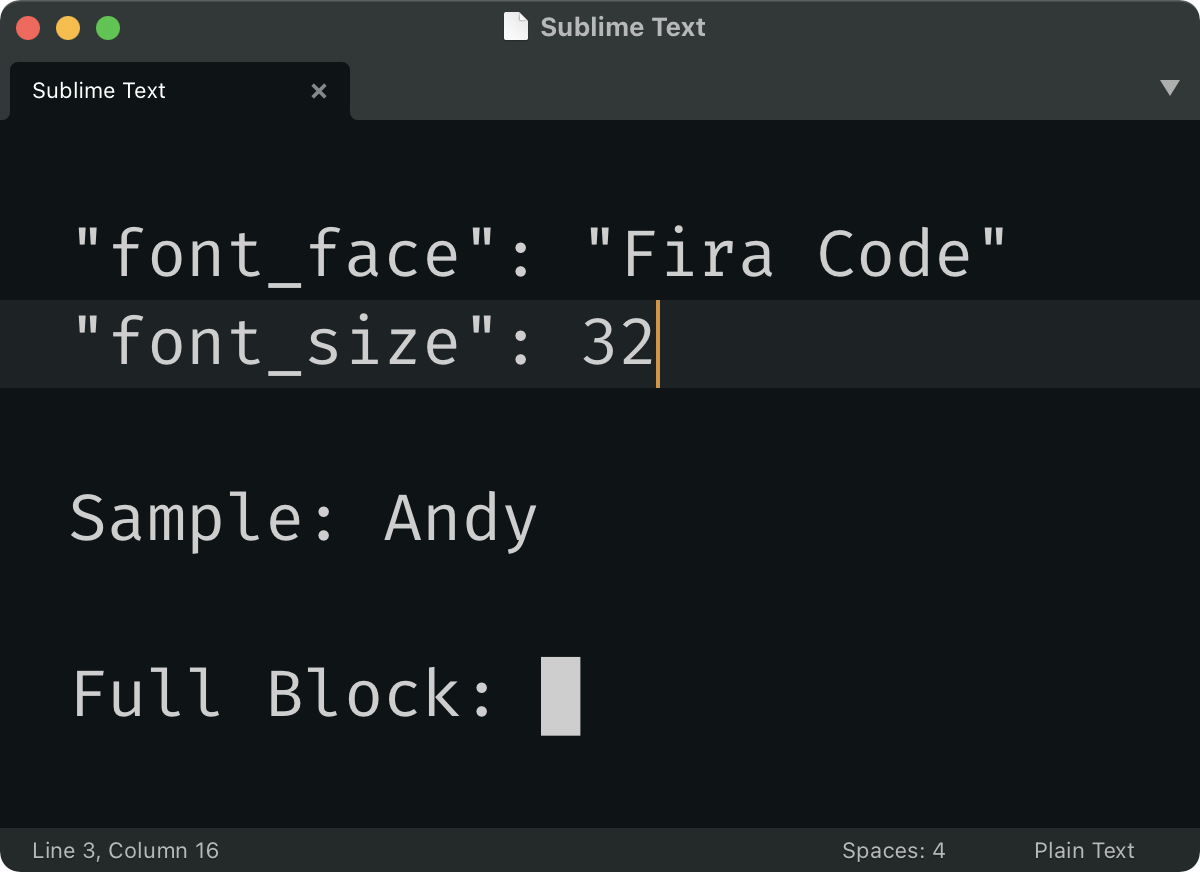
Naprawiamy font size
Zastanawiałeś się kiedyś jak działa font-size? Z poniższego wpisu dowiesz się, dlaczego autor uważa font-size za bezużyteczny, oraz:
- jaką rzeczywistą wielkość mają litery (font-size: 32px nie oznacza wielkości liter),
- czy 16pt wygląda tak samo na MacOS i Windows? (nie jest)
- czym jest cap height i dlaczego łączyć go z pikselami,
- line-height też nie działa.

TLDR;
Font size nie określa wielkości liter. Jednostka pt jest równa 0.353 mm (dla MacOS) i dla dwóch monitorów o rozdzielczości 1080p wielkość fontu w pikselach będzie identyczna, ale rozmiar fizyczny nie. Ale to nie wszystko - font-size określa rozmiar em (to już przeczytasz w artykule).
Rozwiązaniem jest używanie cap height, określonym w pikselach. Cap height określa wielkość dużej litery.
A jeśli chodzi o line-height - sprawa jest prosta. Wystarczy podać konkretną wartość w pikselach.
Netflix wygrał
Każdy zna kogoś, kto dzielił konto na Netflix ze swoją rodziną. Po długo, bo co najmniej 2 lata, zapowiadanym zbanowaniu współdzielenia kont stało się.
Ale czy odbiło się to na finansach Netflixowych? No... nie bardzo. Stosunek nowych rejestracji do anulowań subskrypcji w ciągu ostatnich 60 dni wzrósł o ~26%.
Wygrała nasza wygoda - zamiast porzucać platformę, zakładamy konta i płacimy sami.
CSSowe animację podczas scrollowania




