🌟 #22 Lazy loading komponentów w Angularze, czym są zmienne env w CSS i jak zarządzać długiem technologicznym.
Zmienne env() w CSS
env() jest funkcją dostępną w CSS, która jest używana do wstawienia wartości zmiennej zdefiniowanej przez przeglądarkę. Ficzer dostępny od 2018 roku, o którym dowiedziałem się przypadkiem podczas code review :)
Zmiennych jest dość dużo, ze wsparciem nie ma źle, ale Safari (jakżeby inaczej, nie bez powodu jest nowym Internet Explorerem...) nie wspiera wszystkich.
Dostępne zmienne:
safe-area-inset-*- te zmienne określają odstępy od krawędzi ekranu, tak aby tworzony prostokąt był w całości widoczny dla użytkownika. Najlepszym przykładem jest okrągła tarcza zegarka - wartościsafe-area-insettworzą prostokąt wewnątrz okręgu dzięki czemu użytkownik widzi całą stronę.titlebar-area- ta grupa przyda Ci się w aplikacjach PWA. Pozwoli Ci uniknąć nakładania strony/aplikacji na pasek systemowy. Niewspierane przez Safari.keyboard-inset-*- w tej grupie są informacje o klawiaturze ekranowej. Niestety... niewspierane przez Safari.

6 błędów popełnianych podczas product discovery
Zanim przejdę do błędów to krótka definicja czym jest product discovery.
Product discovery to proces identyfikacji, definiowania i walidacji nowego pomysłu na produkt przed jego wdrożeniem na rynek. W ramach tego procesu zespoły badają potrzeby użytkowników, generują koncepcje produktów, przeprowadzają testy prototypów i analizują potencjalne korzyści biznesowe. Jest to kluczowy etap w rozwoju produktu, który pomaga zapewnić, że produkt spełni oczekiwania klientów i będzie konkurencyjny na rynku.
Ważny w tym procesie jest fakt, że uczestniczy w nim zespół produktowy. Jeśli nigdy nie słyszałeś o takim podejściu to zachęcam Cię do przeczytania krótkiego wprowadzenia napisanego przez Michała.
Przechodząc do błędów. Są to:
- skupienie tylko na swoim produkcie,
- brak zaangażowania specjalistów,
- dążenie do potwierdzenia swojego pomysłu,
- ignorowanie badań,
- brak przygotowanego flow aplikacji
- zapominanie, że discovery jest procesem ciągłym.
A szczegóły w artykule poniżej :)

Nowy ficzer w Angularze 17 - defer
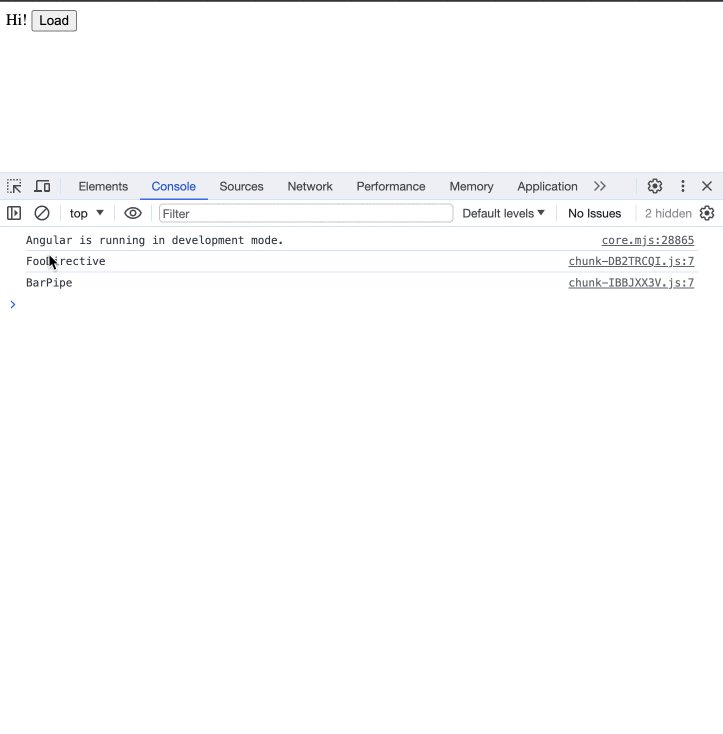
Od pewnego czasu twórcy Angulara nas rozpieszczają :) W nadchodzącej wersji 17. dostaniemy niezwykle przydatną funkcję defer.
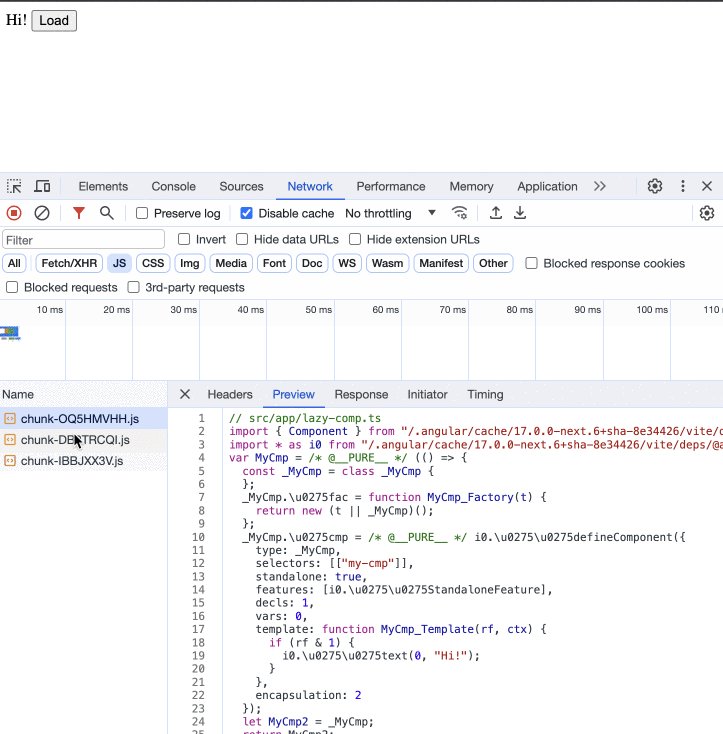
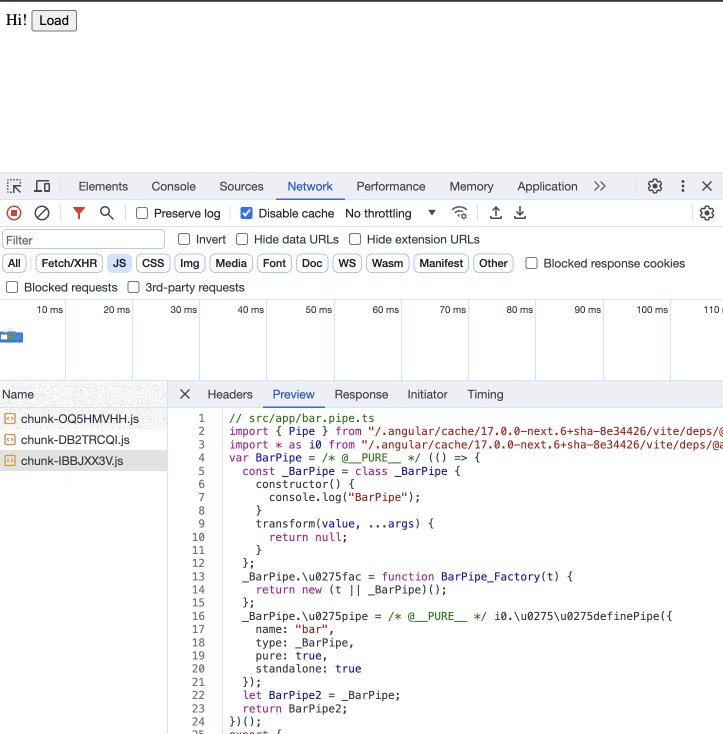
Głównym celem nowej funkcji jest... lazy loading :) Wszystko, co umieścisz w defer zostanie wydzielone do osobnego chunka i załadowane dopiero, kiedy będzie potrzebne.
Brzmi znajomo? To samo robi Qwik od ponad roku.

Z poniższego wpisu dowiesz się jak użyć funkcji defer i to w różnych przypadkach.
https://netbasal.com/a-comprehensive-guide-to-angulars-defer-block-468c74048df4
Jak zarządzać długiem technologicznym?

Długu technologicznego nikt z nas nie lubi. Nigdy go nie wyeliminujemy, ale możemy nim zarządzać.



